
하나하나 시작해보는 단계
교육자료가 너무 오래되서 지금과는 많이 다르지만 .
처음부터 살펴봐야 자세히 알 수 있을것같아 정리해봄.
브이월드 자료실에서 제일 기초라고 생각하는 자료를 찾아봤고 이를 하나씩 해보면 코딩으로 나만의 지도를 제작할 수 있겠징~?!


Part 01 API 예제 활용
Chapter 02 작업환경 준비하기
API 예제의 활용을 위해서는 EditPlus, Eclipse, Microsoft Visual Studio 등의 개발 툴이 필요하다. 개발 툴이 없는 경우에는 메모장을 이용해서 작성한 뒤, 확장자를 *.HTML로 저장하는 방법도 가능하지만 본 교재에서는 EditPlus3을 기준으로 설명한다.
>> Visual Studio Code로 작업
[기초 코드]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
</body>
</html>
Chapter 03 기본 지도 로딩 예제
▶ Chapter 03에서는 Chapter에서 생성한 HTML 파일을 이어서 사용하며 각자가 발급받은 인증키를 이용해 웹브라우저상에 지도를 불러오는 것을 실습한다.
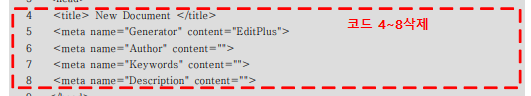
먼저 . 기본코드에서 4~8 줄 삭제한다

다음 코드를 <head> 안에 추가한다. apikey = test 에 vworld에서 인증받은 api키를 삽한다.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>2D OpenAPI 샘플</title>
<SCRIPT language="JavaScript" type="text/javascript" src="http://map.vworld.kr/js/vworldMapInit.js.do?apiKey=test"></SCRIPT>
<script type="text/javascript">
var map = null;
vworld.showMode = false;
vworld.init(
"cont1"
, "map-first"
,function() {
map = this.vmap;
map.setBaseLayer(map.vworldBaseMap);
map.setControlsType({"simpleMap":true});
map.setCenterAndZoom(14135792.751626197, 4512051.278263237, 12);
}
,function (obj){SOPPlugin = obj; }
,function (msg){alert('oh my god');}
);
function setModeCallback(){
vworld.setModeCallback(modecallback);
}
</script>
</head>다음 코드를 <body> 안에 추가한다.
<body>
<div id="cont1" style="width:900px;height:750px;"></div>
<button type="button" onclick="javascript:vworld.setMode(0);" name="mode0" >2D배경지도</button>
<button type="button" onclick="javascript:vworld.setMode(1);" name="mode1" >2D항공사진</button>
</body>
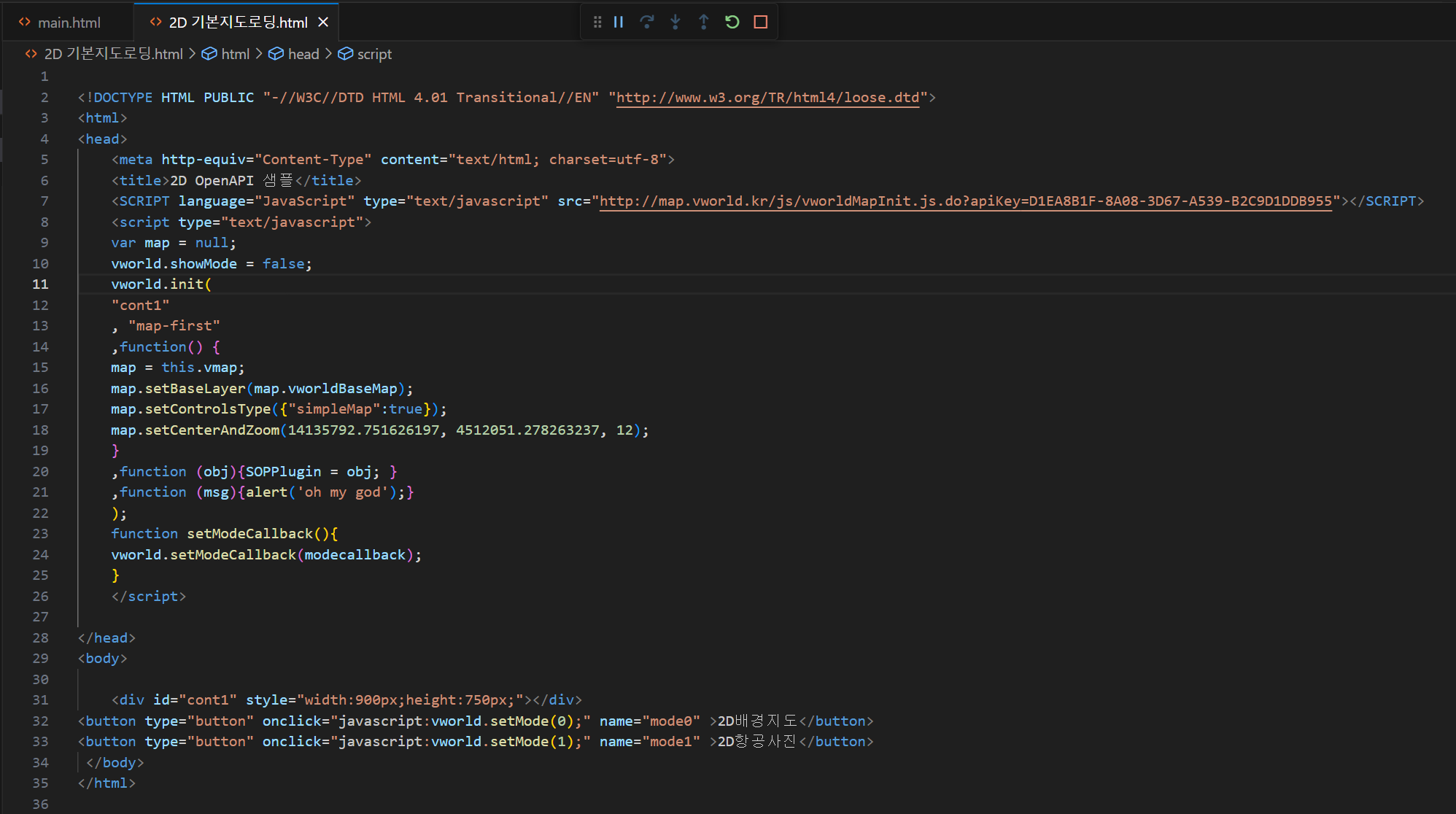
2D 기본지도로딩.html 의 전체 코드

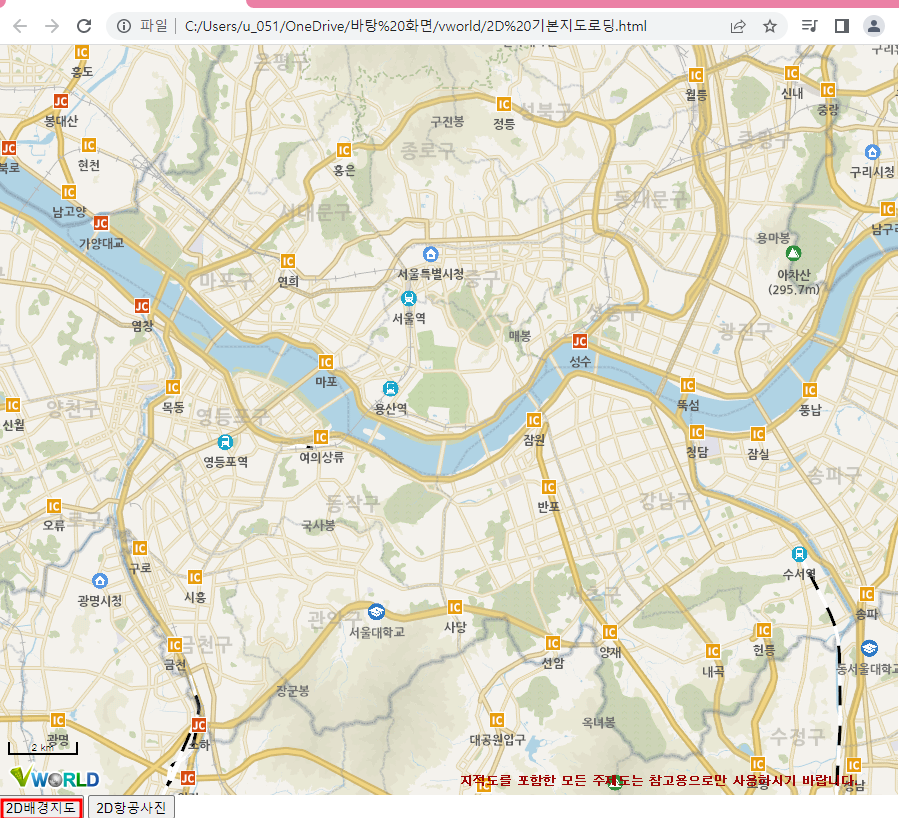
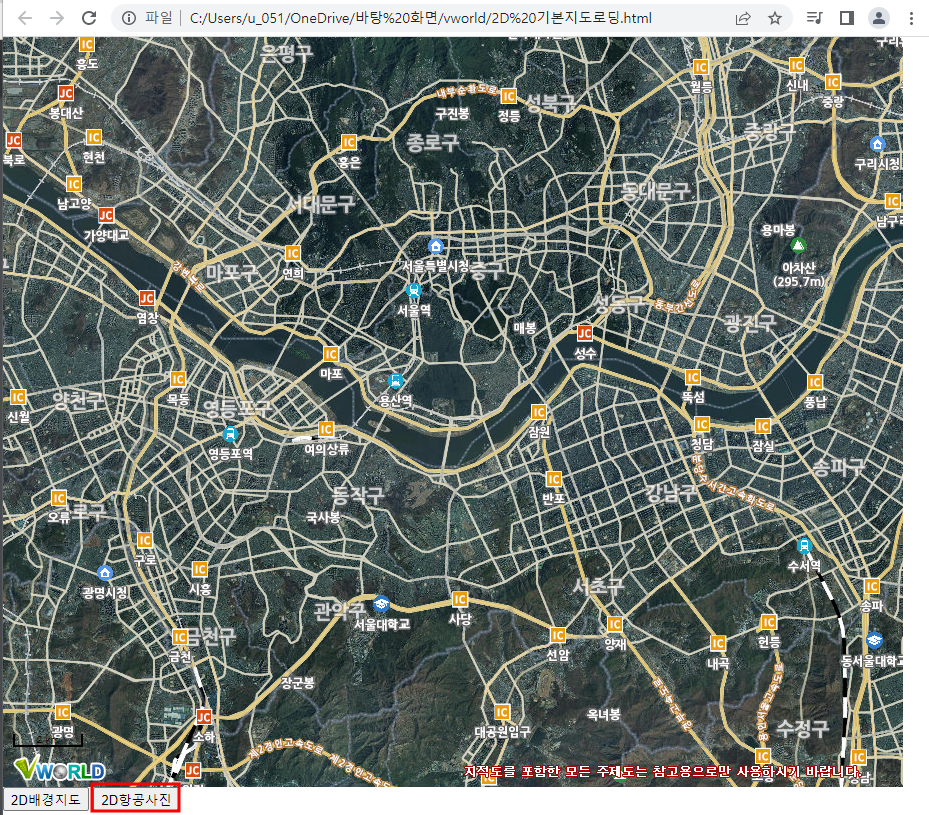
2D 기본지도로딩.html 의 웹 브라우져 실행결과 2D배경/항공사진 확인 가능 및 마우스 휠로 줌인 줌아웃 가능


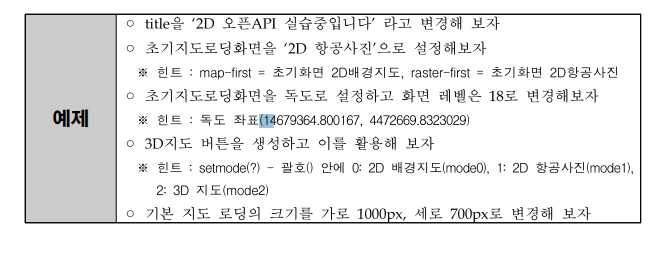
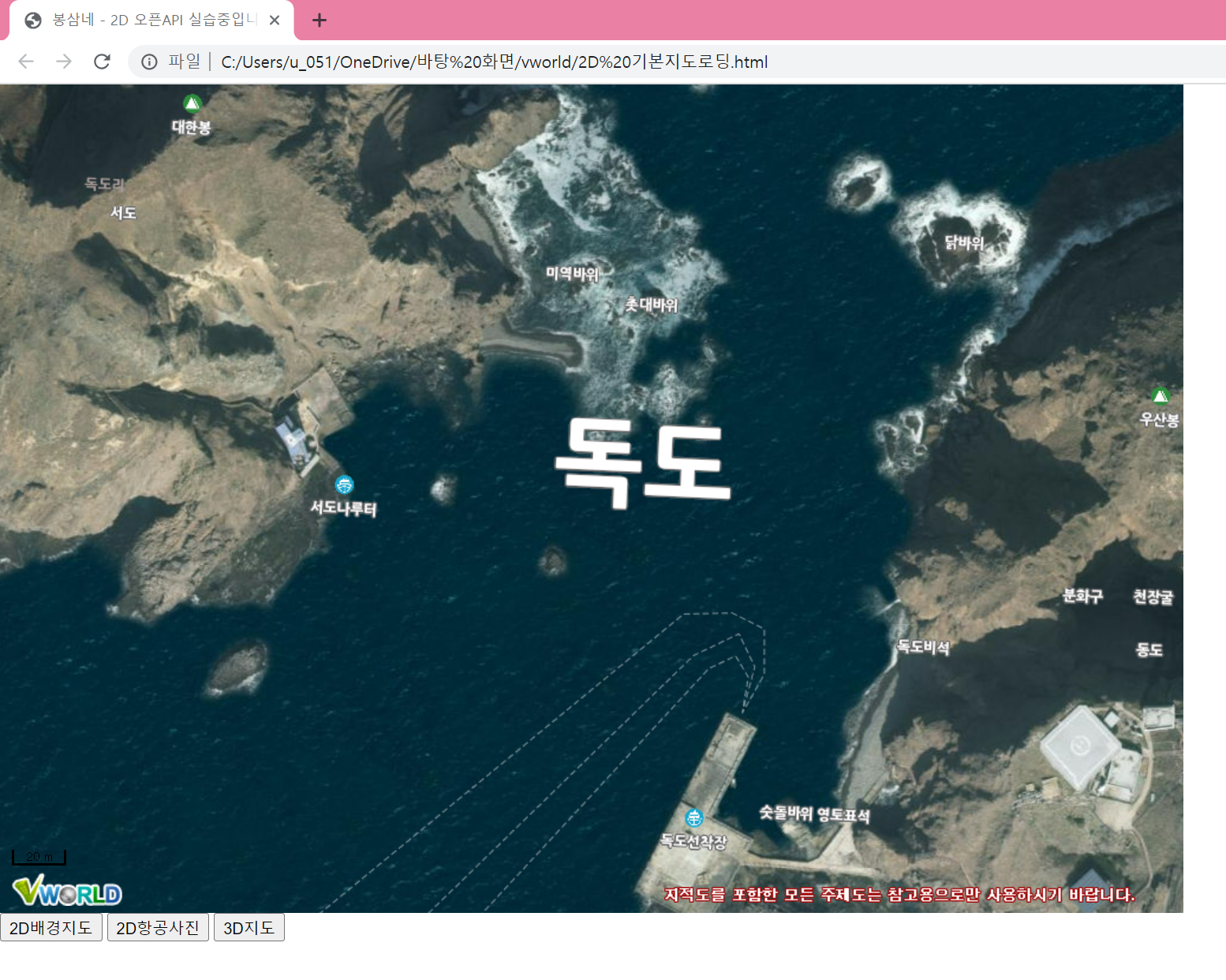
다음은 예제문제이며 결과는 다음과 같다


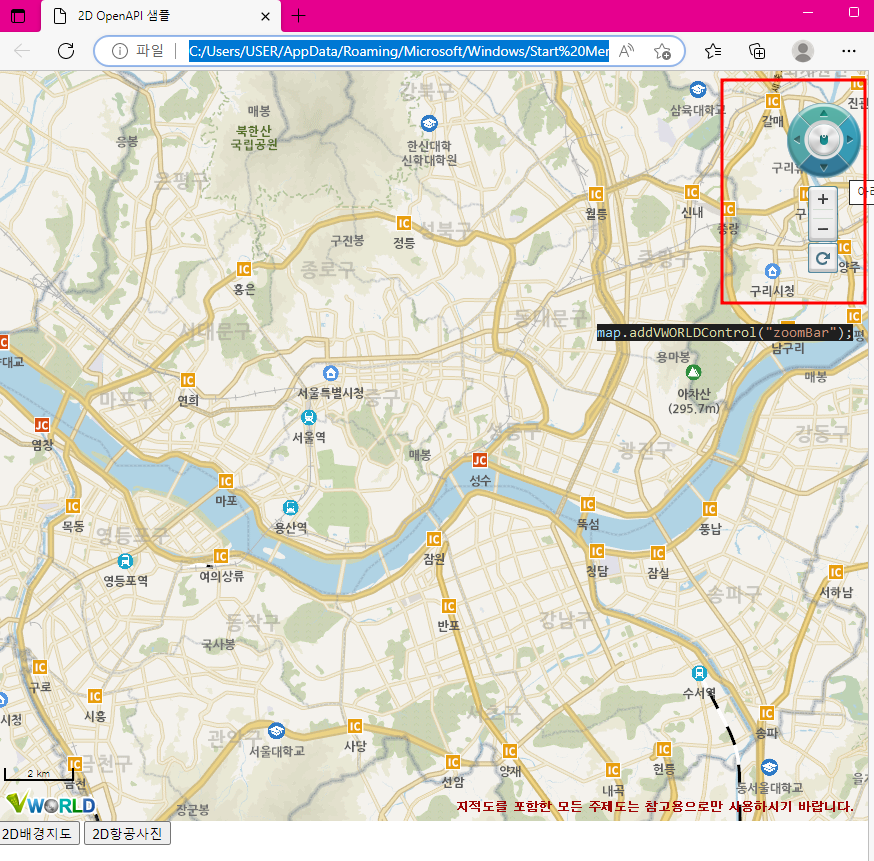
Chapter 04 네비게이션 , 툴바, 인덱스 맵
Chapter 04에서는 네비게이션, 툴바, 인덱스 맵의 기본 기능을 추가시켜 지도를 컨트롤할 수 있는 코드를 실습한다.
.
다음의 코드를 <head> 안에 ‘map.setCenterAndZoom’ 코드 아래에 추가
map.addVWORLDControl("zoomBar");
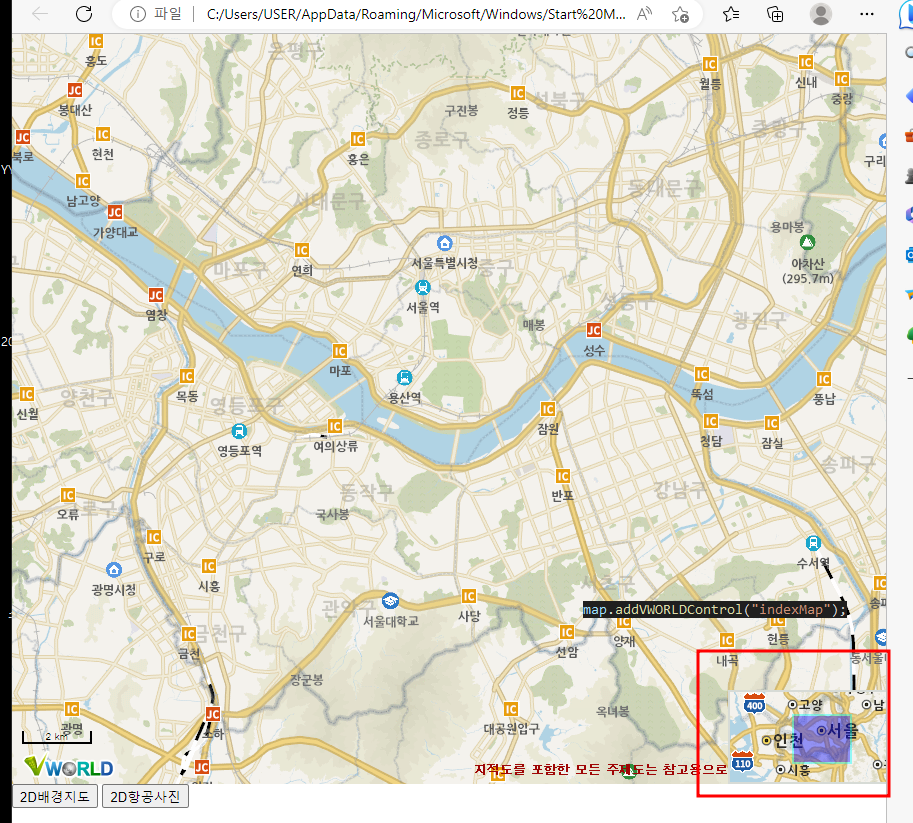
map.addVWORLDControl("indexMap");
map.setIndexMapPosition("right-bottom");
map.addMapToolButton("init");
map.addMapToolButton("zoomin");
map.addMapToolButton("zoomout");
map.addMapToolButton("zoominbox");
map.addMapToolButton("zoomoutbox");
map.addMapToolButton("pan");
map.addMapToolButton("prev");
map.addMapToolButton("next");
map.addMapToolButton("info");
map.addMapToolButton("fullext");
map.addMapToolButton("caldist");
map.addMapToolButton("calarea");Constructor Methods / / map.addVWORLDControl("");
ddVWORLDControl(String type)지도의 구성요소가 추가되어 표출됩니다. (ex. zoomBar|inexMap|layerSwitch)
Parameters
type : 추가할 컨트롤명
1. zoomBar : 줌바
2. indexMap : 미니맵
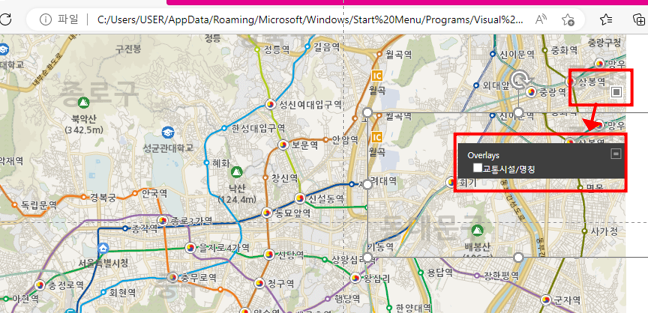
3. layerSwitch : 레이어 변경폼
Returns
1. map.addVWORLDControl("zoomBar"); // zoomBar : 줌바

2. map.addVWORLDControl("indexMap"); //indexMap : 미니맵

3. map.addVWORLDControl("layerSwitch"); //layerSwitch : 레이어 변경폼

Constructor Methods / / map.setIndexMapPosition("");
setIndexMapPosition(String pos)인덱스창(OverviewMap)의 위치를 설정합니다.
Parameters
pos : 위치지정. right-top/right-bottom/left-top/left-bottom
Returns
Constructor Methods / / map.addMapToolButton("");
addMapToolButton(String type)맵툴바에 특정기능을 추가합니다.
Parameters
type : 기능명
- init : 초기화
- zoomin : 확대
- zoomout : 축소
- zoominbox : 영역확대
- zoomoutbox : 영역축소
- pan : 이동
- prev : 이전화면
- next : 다음화면
- info : 정보조회
- fullext : 전체보기
- caldist : 거리측정
- calarea : 면적측정
Returns
다음의 코드를 <head> 안에 ‘function setModeCallback(){} 코드 아래에 추가
function setPanZoomBar(){
var pZoomBar = null;
if (map.getControlsByClass("vworld.PanZoomBar")[0] != null){
pZoomBar = map.getControlsByClass("vworld.PanZoomBar")[0];
}
else{
pZoomBar = new vworld.PanZoomBar();
}
pZoomBar.initialize({
zoomStopWidth: 30,
zoomStopHeight: 6,
sliderEvents: null,
zoombarDiv: null,
measureDiv: null,
measurebuttons : null,
divEvents: null,
isSimpleBar: false,
curPosition: 'right',
zoomWorldIcon: null,
forceFixedZoomLevel: false,
mouseDragStart: null,
deltaY: null,
zoomStart: null});
pZoomBar.redraw();
}
다음의 코드를 <body> 안에 코드 아래에 추가
<button type="button" onclick="javascript:setPanZoomBar();">네비게이션 컨트롤러 설정</button>
'Wep Map > vworld' 카테고리의 다른 글
| 브이월드 오픈API 실습(중급) (0) | 2023.05.08 |
|---|---|
| 브이월드 E-book (0) | 2023.05.04 |
| 브이월드 API 샘플 (0) | 2023.04.17 |


