
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>glass_api2.0_maptest</title>
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=6D100AF4-7D2A-3D70-AB19-E093893024AA"></script>
</head>
<body>
<div id="vmap" style="width:100%;height:500px;left:0px;top:0px"></div>
<div id="buttons">
<button type="button" onclick="javascript:setMode(vw.ol3.BasemapType.GRAPHIC);" >배경지도</button>
<button type="button" onclick="javascript:setMode(vw.ol3.BasemapType.GRAPHIC_WHITE);" >백지도</button>
<button type="button" onclick="javascript:setMode(vw.ol3.BasemapType.GRAPHIC_NIGHT);">야간지도</button>
<button type="button" onclick="javascript:setMode(vw.ol3.BasemapType.PHOTO);" >항공사진</button>
<button type="button" onclick="javascript:setMode(vw.ol3.BasemapType.PHOTO_HYBRID);" >하이브리드</button>
</div>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
var vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
function setMode(basemapType) {
vmap.setBasemapType(basemapType);
}
</script>
</html>
vw.ol3.MapOptions >> vw.ol3.Map 클래스에서 사용 하는 옵션을 정의
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
</script>1. BasemapType - 2D 지도의 경우 화면에 표현할 지도 유형
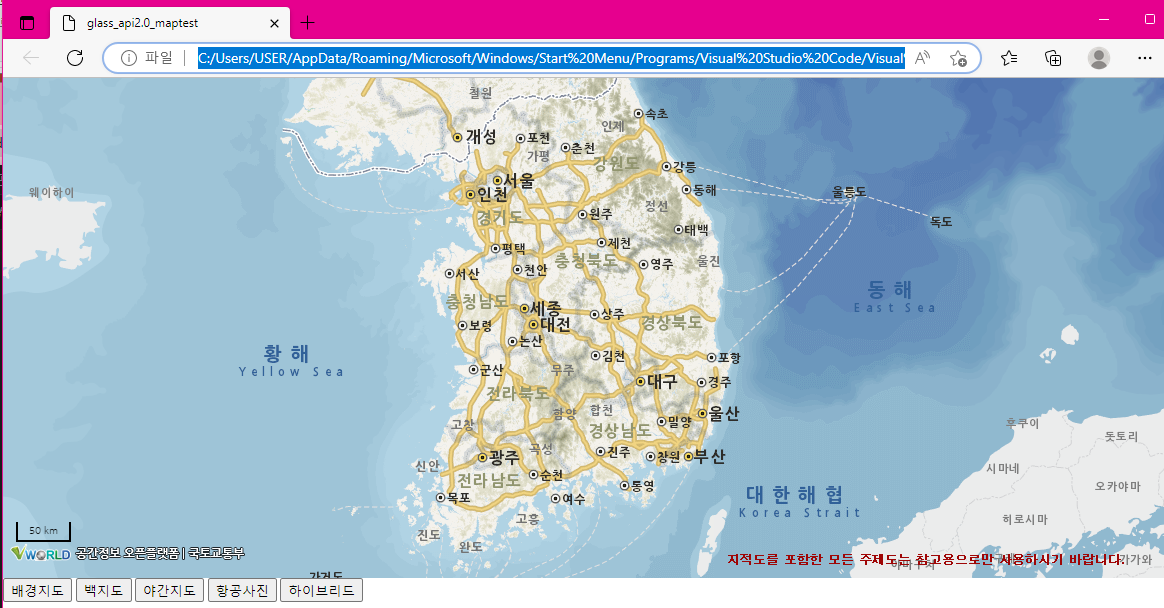
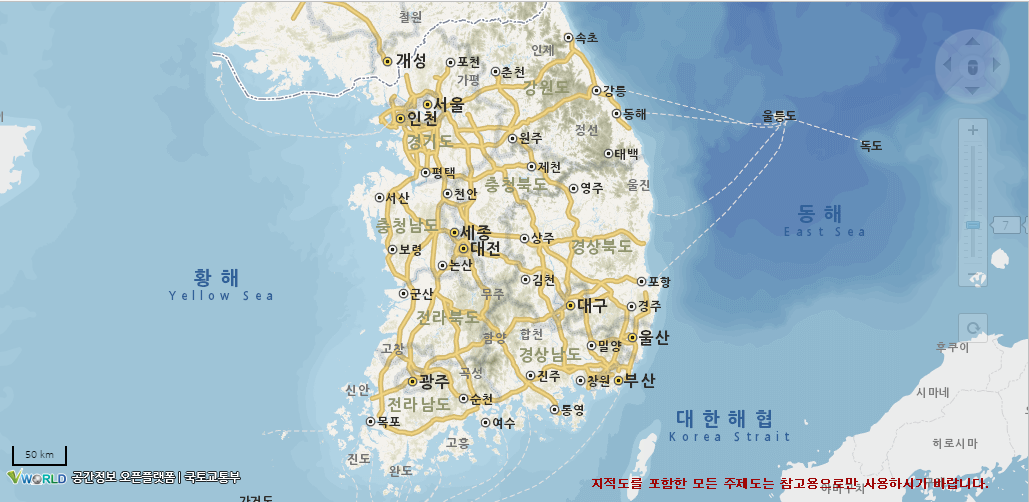
▼▼▼▼▼▼▼실행결과확인▼▼▼▼▼▼▼
glass_api2.0_maptest
배경지도 백지도 야간지도 항공사진 하이브리드
bongbongsam.github.io
1.1. vw.ol3.basemapType. GRAPHIC // (D) 도로맵

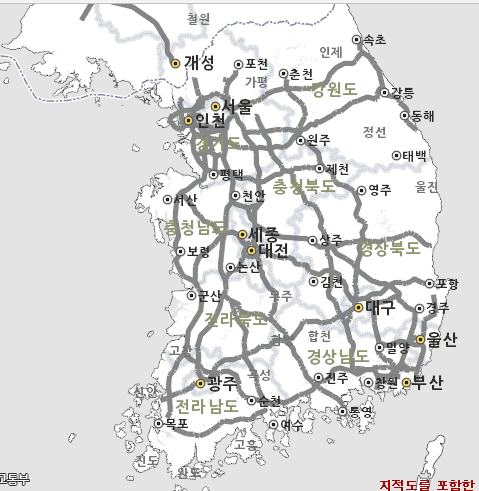
1.2. vw.ol3.basemapType. GRAPHIC_WHITE // 백지도

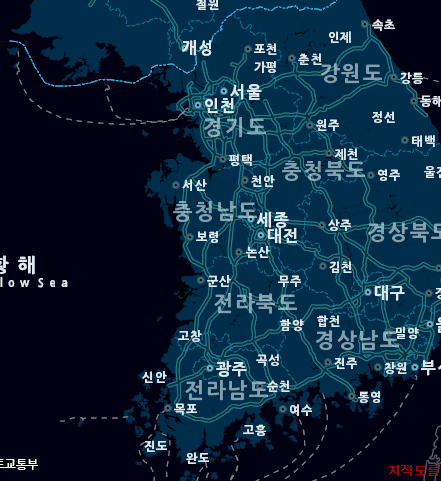
1.3. vw.ol3.basemapType. GRAPHIC_NIGHT //야간지도

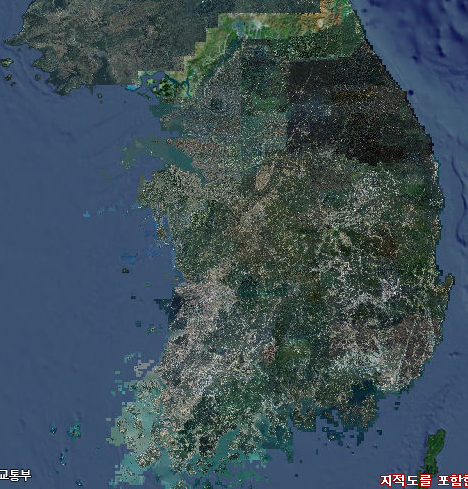
1.4. vw.ol3.basemapType. PHOTO // 항공사진

1.5. vw.ol3.basemapType. PHOTO // 항공사진

2. DensityType - 지도 툴바 설정
Map 구성 요소인 control, interaction을 초기에 어느 정도 구성할지 설정
2.1. vw.ol3.DensityType. EMPTY // 툴바 없음9

Contol, Interaction을 하나도 생성하지 않는다. 개발자가 필요한 것을 직접 추가하여 사용
2.2. vw.ol3.DensityType.BASIC // 기본 툴바 제공

2.3. vw.ol3.DensityType.FULL ://모든 툴바 제공

Control, Interaction을 최대로 생성
2. interactionDensity - 지도 인터액션 설정
2.1. vw.ol3.DensityType. EMPTY // 인터액션 없음
2.2. vw.ol3.DensityType.BASIC // 기본 인터액션 제공
2.3. vw.ol3.DensityType. FULL // 모든 인터액션 제공
3. controlsAutoArrange- 맵의 크기에 따라 배치와 visiblility를 자동으로 조절
controlsAutoArrange
boolean 값
4. homePosition- 홈 카메라 위치
controlsAutoArrange
boolean 값
5. initPosition- 초기 카메라 위치 설정
좌표계는 메카르도(EPSG:3857) 좌표계를 사용
vw.ol3.CameraPosition.center = [14321697.310319025, 4383887.613187535];
vw.ol3.CameraPosition.zoom = 15;
'Wep Map > 2D지도 API 레퍼런스' 카테고리의 다른 글
| 2D지도 API 2.0 레퍼런스 - Map (0) | 2023.05.15 |
|---|---|
| 2D지도 API 2.0 레퍼런스 - vw.ol3.Map (0) | 2023.05.15 |


