vworld 자료실의 교육자료를 참고하여 지도API활용하여
웹페이지에 지도를 로드해보고 구문 해석도 나름 할수 있을만큼... 해보겠음.
여기서 보여지는 APIkey는 봉삼네가 발급받은거니 무단으로 사용하지는 말아주세요.
API발급받는거 어렵지 않아요~~개꿀임
추가: Kakao Map버전
( 그외 지도는 나중에 업로드 하겠음- 한페이지에 다 불러서 사용할수도 있던데 .. 아직 시작이니 고민해보겠음.)

이번 글의 간략한 목차는 아래와 같으며 필요한 부분으로 바로 넘어갈 수 있게 링크 걸어놨음.
1. 기본지도로드
1.1. 2D지도생성
1.1.1. V World
1.1.2. Kakao Map
1.2. 2D지도마커추가
1.2.1. V World
1.2.2. Kakao Map
1. 기본지도로드
1.1. 2D 지도생성
1.1.1. vworld

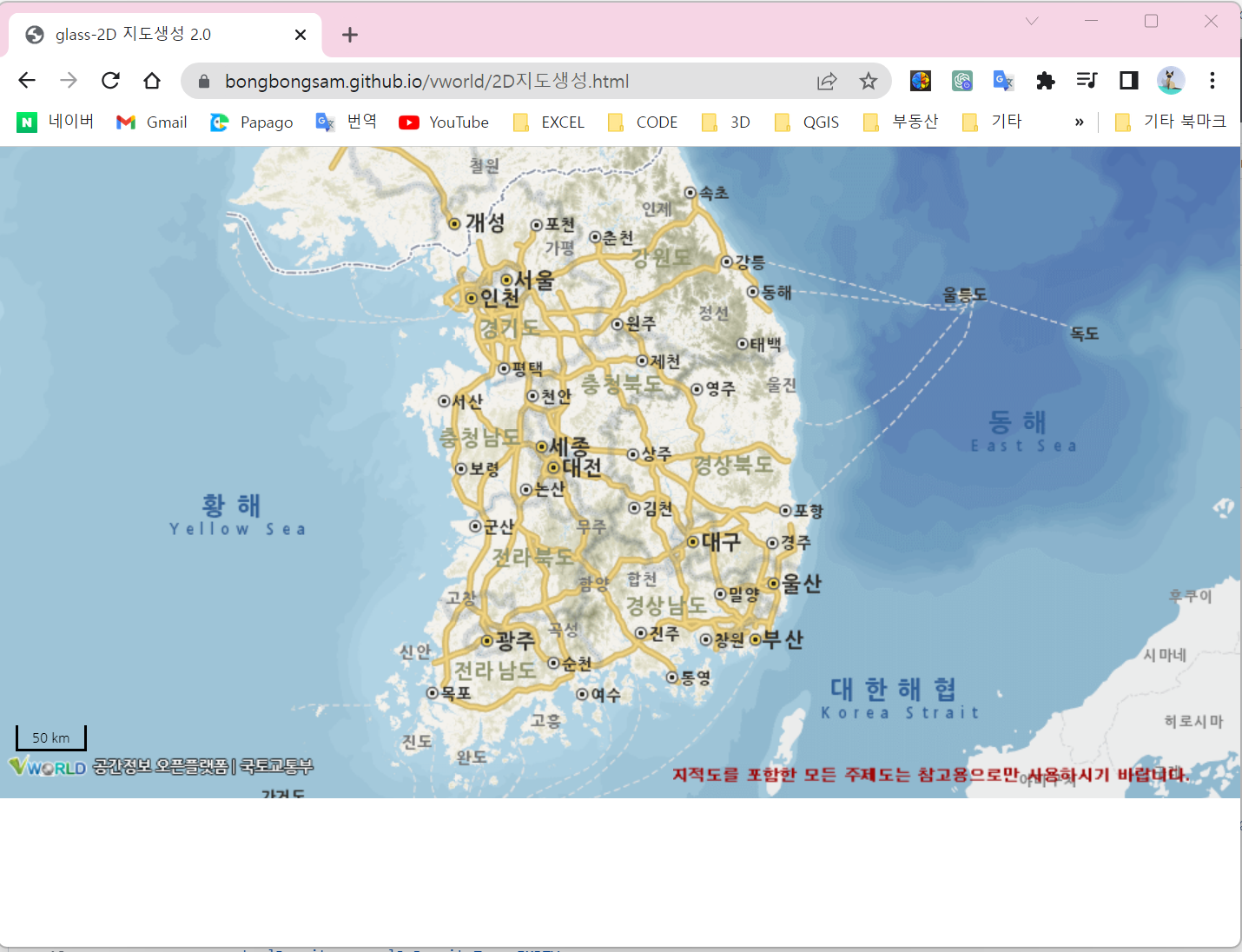
▼▼▼웹페이지로 결과 바로보기-VWORLD▼▼▼
glass-2D 지도생성 2.0
bongbongsam.github.io
▼▼▼코드 설명 ▼▼▼
해당 코드는 VWorld API를 활용하여 지도를 생성하는 기본적인 예제입니다.
예제에서 화면에 보이는 것은 VWorld 지도 기본뷰이며, 이를 활용하여 지도 위에 다양한 정보를 표시할 수 있습니다. 지도 api는 다양한 기능과 속성을 제공하며, 이를 활용하여 보다 다양하고 유용한 서비스나 애플리케이션을 개발할 수 있습니다.
위 코드의 주요 내용입니다.
- <script> 태그 vworldMapInit.js.do 경로를 이용하여 VWorld 지도 API 파일을 불러옵니다.
- <div id="vmap">을 이용하여 지도가 그려질 영역을 생성합니다.
- vw.ol3.MapOptions 객체를 생성하고, 지도의 설정 값을 지정합니다.
- new vw.ol3.Map() 함수를 통해 VWorld 지도 API를 이용해서 기본 지도 객체를 생성하고, 해당 지도 객체를 div 요소에 할당합니다.
1.1.2 kakao Map
아래는 Kakao Maps API를 이용하여 2D지도를 생성해보았음. 브이월드 지도와는 코드가 약간 ?! 다른것 같다. 특히나 젤 간편한 것은 좌표계를 사용하는 부분인것 같다. 중심좌표가 설정되어 있어야 해서 우리동네근처인 방학역으로 설정해 보았음. 키키키키키키키
▼▼▼웹페이지로 결과 바로보기-KAKAO▼▼▼
Kakao 지도 시작하기
bongbongsam.github.io
▼▼▼코드 설명 ▼▼▼
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
//container Node : 지도가 표시될 HTML element
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //center LatLng : 중심 좌표 (필수)
level: 3 //level Number : 확대축소 수준 (기본값: 3)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
그 외 option {
- mapTypeId MapTypeId : 지도 종류 (기본값: 일반 지도)
- draggable Boolean : 마우스 드래그, 휠, 모바일 터치를 이용한 시점 변경(이동, 확대, 축소) 가능 여부
- scrollwheel Boolean : 마우스 휠, 모바일 터치를 이용한 확대 및 축소 가능 여부
- disableDoubleClick Boolean : 더블클릭 이벤트 및 더블클릭 확대 가능 여부
- disableDoubleClickZoom Boolean : 더블클릭 확대 가능 여부
- projectionId String : 투영법 지정 (기본값: kakao.maps.ProjectionId.WCONG)
- tileAnimation Boolean : 지도 타일 애니메이션 설정 여부 (기본값: true)
- keyboardShortcuts Boolean | Object : 키보드의 방향키와 +, – 키로 지도 이동,확대,축소 가능 여부 (기본값: false)
- speed Number : 지도 이동 속도 }
1.2. 2D 지도마커추가
2.1.1. vworld

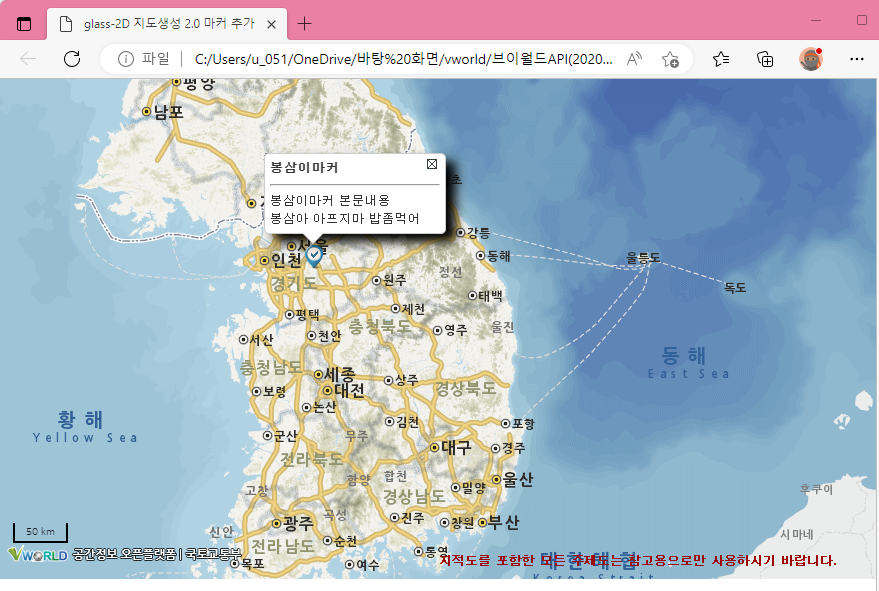
▼▼▼웹페이지로 결과 바로보기▼▼▼
glass-2D 지도생성 2.0 마커 추가
bongbongsam.github.io
▼▼▼코드 설명 ▼▼▼
해당 코드는 VWorld API를 사용하여 지도를 생성하고 마커를 추가하는 코드입니다.
초기 basemapType은 GRAPHIC입니다. 그런 다음 새로운 마커 레이어가 생성되며, 마커의 위치, 내용 및 아이콘 url과 같은 마커 옵션이 설정됩니다. 마지막으로, 이 마커가 마커 레이어에 추가되고 생성된 지도에 마커 레이어가 추가됩니다. 이 결과로 지도에 마커가 추가된 지도가 만들어집니다
<script> 태그 안에서는 V-World API에서 제공하는 ol3 객체를 통해 맵 생성에 대한 설정을 할 수 있다.
- MapOptions 객체 : 초기 지도 속성 설정
- vw.ol3.layer.Marker : 마커 레이어 생성
- markerOption : 마커 옵션 설정 (위치, 내용, 아이콘, 타이틀 등)
- markerLayer.addMarker : 마커 레이어에 마커 등록
- vmap : V-World API로 구현한 맵 변수
- vmap.addLayer : 마커 레이어를 맵에 등록
위 코드의 주요 내용
- <script> 태그 vworldMapInit.js.do 경로를 이용하여 VWorld 지도 API 파일을 불러옵니다.
- <div id="vmap">을 이용하여 지도가 그려질 영역을 생성합니다.
- vw.ol3.layer.Marker를 사용하여 새로운 마커 레이어를 생성합니다. vw.ol3.markerOption에 마커의 위치, 내용, 아이콘 등의 옵션이 설정됩니다.
- addMarker() 함수를 사용하여 마커를 마커 레이어에 추가하고, vmap 인스턴스에 마커 레이어를 추가합니다. 이로 인해 마커가 지도에 추가됩니다.
epsg : "EPSG:900913"
EPSG(European Petroleum Survey Group): 위상 자료(공간 데이터)를 다루기 위한 좌표계 또는 지리 정보를 나타내기 위한 레퍼런스 코드를 정의. 즉, 공간 데이터에 대한 좌표계나 공간 정보에 부여된 코드를 확인할 때 사용
WGS 84 좌표계를 기반으로 만들어진 Spherical Mercator 좌표계를 나타내는 코드로 전 세계를 대상으로 하는 지도 시각화에서 참조 좌표계로 사용하기 적합한 좌표계로, 인터넷 지도 서비스에서 범용으로 사용
| 브이월드 | 지리원 국토정보맵 |
| 지도 투영방식 : EPSG:3857 | 지도 투영방식 : EPSG:5179 |
| 전 세계를 한번에 표시 할 때 주로 사용 하는 좌표계로 Google, OSM, Bing 사용, EPSG:900913(통칭) | UTM-K로 불리며 한반도 지역만 서비스 가능 단일 원점을 위해 만들어진 평면 좌표계 |
| 오픈소스에서 손쉽게 활용 가능 | 국내에서 사용하는 좌표계에 맞게 추가 설정 필요 |

흠.. 만약 이 마커가 표시된 위치즤 주소를 확인하고 싶다면 V-World API의 리버스 지오코딩 기능을 사용하여 위도와 경도 정보로부터 주소 정보를 얻어야 한다고 하는데... 이는 다음에 지오코더API활용 시간에 확인해보겠음
1.2.2 kakao Map

코드 수정 시 쉼표, 세미콜론 확인 잘해야함 !!
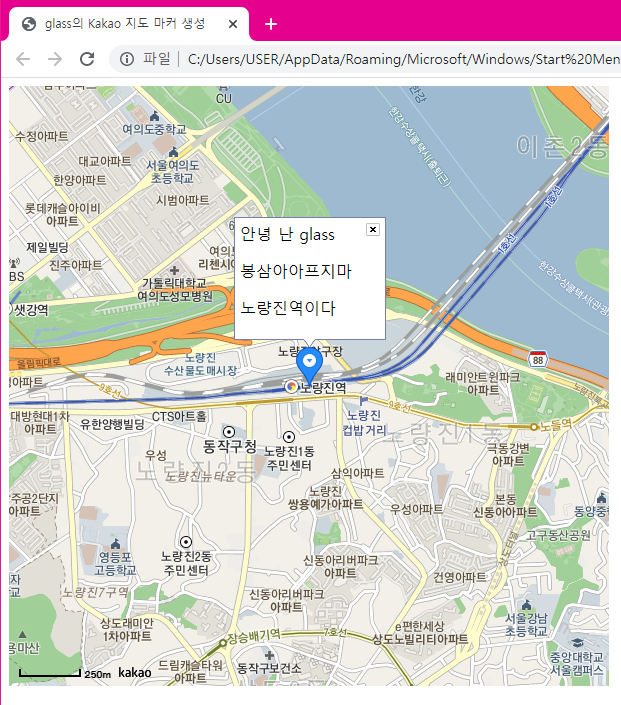
▼▼▼웹페이지로 결과 바로보기-KAKAO▼▼▼
glass의 Kakao 지도 마커 생성
bongbongsam.github.io
▼▼▼코드 설명 ▼▼▼
카카오 맵 API를 이용하여 지도에 마커를 추가하는 예제 코드
var markerPosition = new kakao.maps.LatLng(37.514167, 126.942917);
마커가 생성될 위치를 지정하는 변수
LatLng 클래스를 사용하여, 위도와 경도(37.514167, 126.942917 : 노량진역)을 파라미터로 전달해 마커가 생성될 위치를 지정
var marker = new kakao.maps.Marker({ position: markerPosition });
kakao.maps.Marker() 생성자 함수를 사용
인자로는 마커를 지정할 위치와 clickable 속성을 전달, clickable 속성을 true로 세팅하면, 마커 클릭 이벤트를 발생하며, 앞서 지정한 위치 ( markerPosition) 에서 마커를 생성
Clickable: true // marker.setClickable(true); 로도 사용 가능
마커 클릭 이벤트를 활성화
마커 객체에 대해 setMap() 함수를 호출하고, map 객체를 전달하는 방식으로 작성
marker.setMap(map);
Marker 객체를 지도에 추가
마커 객체에 대해 setMap() 함수를 호출하고, map 객체를 전달하는 방식으로 작성
var infowindow = new kakao.maps.InfoWindow({ content : iwContent, removable : iwRemoveable });
인포윈도우 객체를 생성합니다. 만들어진 객체를 변수 infowindow에 저장
wContent와 iwRemoveable 변수를 이용하여 인포윈도우의 내용과 삭제 가능 여부를 설정
kakao.maps.event.addListener(marker, 'click', function() { ... })
마커 객체에 click 이벤트를 등록
이벤트 발생시 infowindow 객체를 화면에 표시하게 됩니다. infowindow.open() 함수를 사용하여 지도 정보와 마커 위치 정보를 전달
'Wep Map > Kakao 지도 API' 카테고리의 다른 글
| 지도 API 활용 - Kakaomap 활용 [지도 잠금] (0) | 2023.05.23 |
|---|---|
| 지도 API 활용 - Kakaomap 활용 [기본 컨트롤, 사용자 컨트롤 올리기] (0) | 2023.05.23 |
| 지도 API 활용 - Kakaomap 활용 [페이지에 중심좌표 및 정보 나타내기] (0) | 2023.05.23 |
| 지도 API 활용 - Kakaomap 활용 [지도이동·확대·축소] (0) | 2023.05.22 |
| 지도 API 활용 - 지도활용(작성중) (0) | 2023.05.18 |



