728x90
반응형
Kakaopmap API 샘플 코드를 보고 활용 연습을 해보겠음
직접 해보면서 나한테 맞춰서 약간의 코드 수정했음
카카오 개발 홈페이지에서 보여주는 예제 샘플을 참고하지만,
그대로 사용 안 하고 내 맘대로 하겠음
카카오 예제실습에 나와있는 코드만 사용하는게 아니라
제멋대로 살짝 추가하는 부분도 있으니 봐주시고
만약 수정할 부분이 있거나 그러면 알려주세요 ~
참고로 저 코딩 못해여~~ 복붙이지만 열정으로 독학중이에여 !!!!!

Contents
1. 기본지도로드
지도 API 활용 - 2D 지도(기본지도로드)
vworld 자료실의 교육자료를 참고하여 지도API활용하여 웹페이지에 지도를 로드해보고 구문 해석도 나름 할수 있을만큼... 해보겠음. 여기서 보여지는 APIkey는 봉삼네가 발급받은거니 무단으로 사
rrbong.site
2. 지도활용 Kakaopmap
2.1. 지도 이동 · 레벨 바꾸기

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>glass의 Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:100% ;height:600px;"></div>
<p>
<button onclick="setCenter()">중심좌표이동</button>
<button onclick="panTo()">그냥이동(부드럽게)</button>
<button onclick="panTo1()">그냥이동(막그냥)</button>
<span id="mapLatLng"></span>
</p>
<p>
<button onclick="zoomIn()">지도레벨(확대) - 1</button>
<button onclick="zoomOut()">지도레벨(축소) + 1</button>
<span id="maplevel"></span>
</p>
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=18b3fb379d9a4e523f45861623d0dee1"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.667503, 127.044575),//중심좌표 >방학역
level: 5
};
var map = new kakao.maps.Map(container, options);
/////****************** 지도 이동 *************************/////
displayLatLng(); // 지도 위치 표시
function setCenter() {
var moveLatLon = new kakao.maps.LatLng(37.514167, 126.942917); // 이동할 위도 경도 위치>노량진역
map.setCenter(moveLatLon); // 지도 중심좌표를 이동
var center = map.getCenter();
displayLatLng();
}
function panTo() {
var moveLatLon = new kakao.maps.LatLng(37.521624, 126.924191); // 이동할 위도 경도 위치>여의도역
// 지도 중심을 부드럽게 이동
map.panTo(moveLatLon);
var center = map.getCenter();
displayLatLng();
} // 만약 이동할 거리가 지도 화면보다 크면 부드러운 효과 없이 이동합니다
function panTo1() {
var moveLatLon = new kakao.maps.LatLng(37.667503, 127.044575); // 이동할 위도 경도 위치>방학역
map.panTo(moveLatLon);
var center = map.getCenter();
displayLatLng();
}
function displayLatLng(){
var LatLngEl = document.getElementById('mapLatLng');
LatLngEl.innerHTML = '현재 지도 중심의 위도와 경도는 ' + map.getCenter() + ' 입니다.';ㅎ
}
/////****************** 지도 레벨 *************************/////
//(지도의 확대 수준(value 1:확대 ~ 4:축소)) 레벨값이 변하면 기본 지도의 레벨값에 고정반영됨
displayLevel(); // 지도 레벨 표시
//***** 지도 확대 함수
function zoomIn() {
var level = map.getLevel(); // 현재 지도의 레벨 가져오기
map.setLevel(level - 1);
displayLevel(); // 지도 레벨 표시
}
//*****지도 축소 함수
function zoomOut() {
var level = map.getLevel(); // 현재 지도의 레벨 가져오기
map.setLevel(level + 1); // 1 레벨 축소
displayLevel(); // 지도 레벨 표시
}
//*****화면 표시 함수
function displayLevel(){
var levelEl = document.getElementById('maplevel'); //<span id="maplevel"></span>구간에 levelEl값 표시
levelEl.innerHTML = '현재 지도 레벨은 ' + map.getLevel() + ' 레벨 입니다.';
}
</script>
</body>
</html>
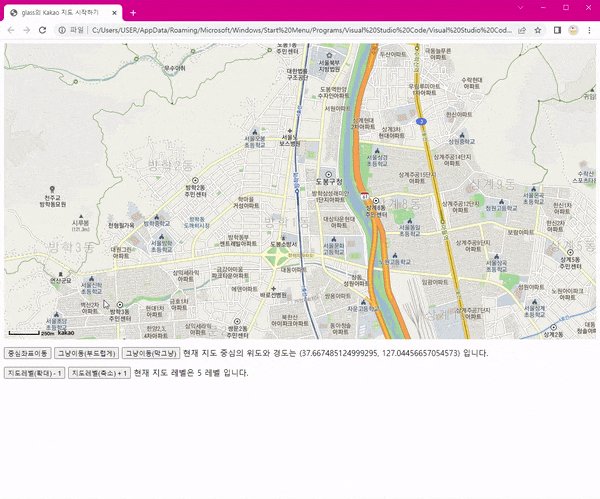
▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
glass의 Kakao 지도 시작하기
중심좌표이동 그냥이동(부드럽게) 그냥이동(막그냥)
bongbongsam.github.io
- 기본 지도 로드 코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>glass의 Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:600px;height:600px;"></div>
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=18b3fb379d9a4e523f45861623d0dee1">
</script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.514167, 126.942917),//방학역 중심좌표
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
지도이동코드
- 중심좌표 이동 코드 추가
function setCenter() {
var moveLatLon = new kakao.maps.LatLng(37.514167, 126.942917); // 이동할 위도 경도 위치>노량진역
map.setCenter(moveLatLon); // 지도 중심좌표를 이동
}
SetCenter() - 지도의 중심 좌표를 설정
- 중심좌표 이동 코드
function panTo() {
var moveLatLon = new kakao.maps.LatLng(37.521624, 126.924191); // 이동할 위도 경도 위치>여의도역
// 지도 중심을 부드럽게 이동,만약 이동할 거리가 지도 화면보다 크면 부드러운 효과없이 이동
map.panTo(moveLatLon);
}
중심 좌표를 지정한 좌표 또는 영역으로 부드럽게 이동(만약 이동할 거리가 지도 화면의 크기보다 클 경우 애니메이션 없이 이동)
첫 번째 매개변수로 좌표나 영역을 지정할 수 있으며, 영역을 지정한 경우에만 padding 옵션이 유효하다.(padding기본값 = 32)
map.panTo(moveLatLon,3000); //부드러운 이동 효과를 위해 panningDuration 값을 3000(3초) 지정
더보기
>> 동일한 코드 표현
const panToOption = {
duration: 3000,}
map.panTo( moveLatLon, panToOption );
- 좌표 화면표시 함수
function displayLatLng(){
var LatLngEl = document.getElementById('mapLatLng');
LatLngEl.innerHTML = '현재 지도 중심의 위도와 경도는 ' + map.getCenter() + ' 입니다.';ㅎ
}
지도레벨(확대축소) 코드
- 주석으로 설명 대신함
/////****************** 지도 레벨 *************************/////
//(지도의 확대 수준(value 1:확대 ~ 4:축소)) 레벨값이 변하면 기본 지도의 레벨값에 고정반영됨
displayLevel(); // 지도 레벨 표시
//***** 지도 확대 함수
function zoomIn() {
var level = map.getLevel(); // 현재 지도의 레벨 가져오기
map.setLevel(level - 1);
displayLevel(); // 지도 레벨 표시
}
//*****지도 축소 함수
function zoomOut() {
var level = map.getLevel(); // 현재 지도의 레벨 가져오기
map.setLevel(level + 1); // 1 레벨 축소
displayLevel(); // 지도 레벨 표시
}
//*****화면 표시 함수
function displayLevel(){
var levelEl = document.getElementById('maplevel'); //<span id="maplevel"></span>구간에 levelEl값 표시
levelEl.innerHTML = '현재 지도 레벨은 ' + map.getLevel() + ' 레벨 입니다.';
}
깃허브에 html 파일 업로드하는거 알고 싶으시면 댓글남겨주세여 ~
뭐 저도 독학으로 계속 배우다보니. 한계가 있긴 한데 제가 아는한 블로그에 기록할려고 합니당 ^^
그럼 뿅
다음시간에는 2.2. 지도 중심좌표 및 컨트롤 정보 보기 를 해볼거에요 ~
728x90
반응형
'Wep Map > Kakao 지도 API' 카테고리의 다른 글
| 지도 API 활용 - Kakaomap 활용 [지도 잠금] (0) | 2023.05.23 |
|---|---|
| 지도 API 활용 - Kakaomap 활용 [기본 컨트롤, 사용자 컨트롤 올리기] (0) | 2023.05.23 |
| 지도 API 활용 - Kakaomap 활용 [페이지에 중심좌표 및 정보 나타내기] (0) | 2023.05.23 |
| 지도 API 활용 - 지도활용(작성중) (0) | 2023.05.18 |
| 지도 API 활용 - 2D 지도(기본지도로드) (0) | 2023.05.17 |



