지난 게시물은 지도 API를 활용하여 기본지도생성하는 것에 대해 알아보았음
지도 API 활용 - 2D 지도(기본지도로드)
vworld 자료실의 교육자료를 참고하여 지도API활용하여 웹페이지에 지도를 로드해보고 구문 해석도 나름 할수 있을만큼... 해보겠음. 여기서 보여지는 APIkey는 봉삼네가 발급받은거니 무단으로 사
rrbong.site
이전콘텐츠바로가기
Kakaopmap API 샘플 코드를 보고 활용 연습을 해보겠음
직접 해보면서 나한테 맞춰서 약간의 코드 수정했음
카카오 개발 홈페이지에서 보여주는 예제 샘플을 참고하지만,
그대로 사용 안 하고 내 맘대로 하겠음

2. 지도활용 Kakaopmap
2.1. 지도 이동 · 레벨 바꾸기
2.2. 지도 중심좌표 및 컨트롤 정보 보기
2.3. 지도 컨트롤 올리기 (기본 컨트롤, 사용자 컨트롤 올리기)
2.4. 지도잠금
2.5. 교통정보·로드뷰·지형도 올리기 - OverlayMapTypeId(mapTypeId)
2.1.1. V World 2.1.2. Kakao Map
2.6. 지도 타입 바꾸기
2.1.1. V World 2.1.2. Kakao Map
2.7. 지도
2.1.1. V World 2.1.2. Kakao Map
2.8. 지도
2.1.1. V World 2.1.2. Kakao Map
2. 지도활용
2.1. 지도 이동 · 레벨 바꾸기

▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
glass의 Kakao 지도 시작하기
중심좌표이동 그냥이동(부드럽게) 그냥이동(막그냥)
bongbongsam.github.io
지도이동코드
SetCenter() - 지도의 중심 좌표를 설정
중심 좌표를 지정한 좌표 또는 영역으로 부드럽게 이동(만약 이동할 거리가 지도 화면의 크기보다 클 경우 애니메이션 없이 이동)
첫 번째 매개변수로 좌표나 영역을 지정할 수 있으며, 영역을 지정한 경우에만 padding 옵션이 유효하다.(padding기본값 = 32)
map.panTo(moveLatLon,3000); //부드러운 이동 효과를 위해 panningDuration 값을 3000(3초) 지정
>> 동일한 코드 표현
const panToOption = {
duration: 3000,}
map.panTo( moveLatLon, panToOption );
지도레벨(확대축소) 코드
- 주석으로 설명 대신함
2.2. 지도 중심좌표 및 컨트롤 정보 보기

▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
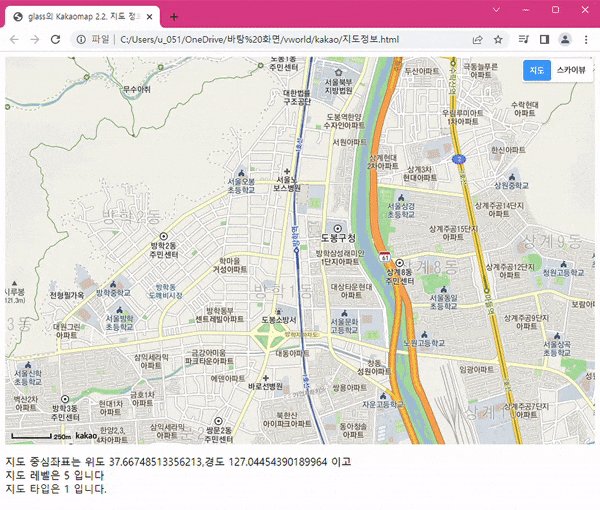
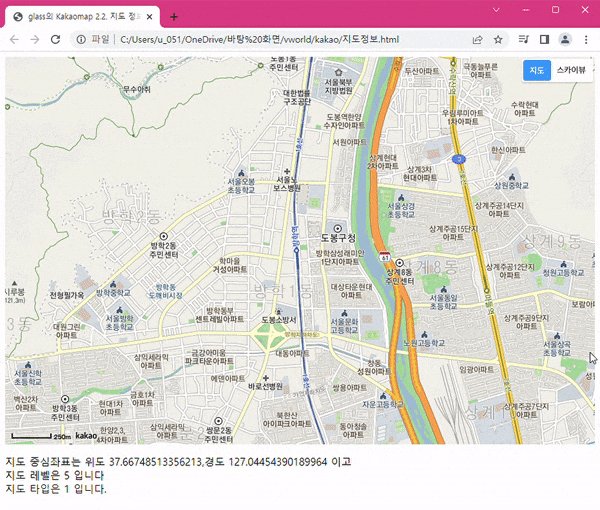
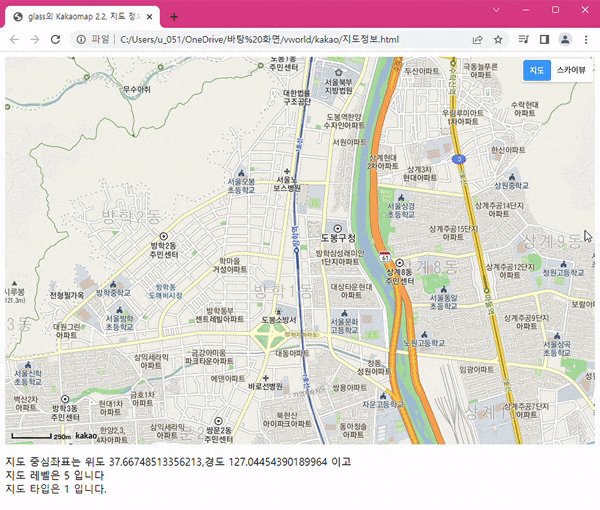
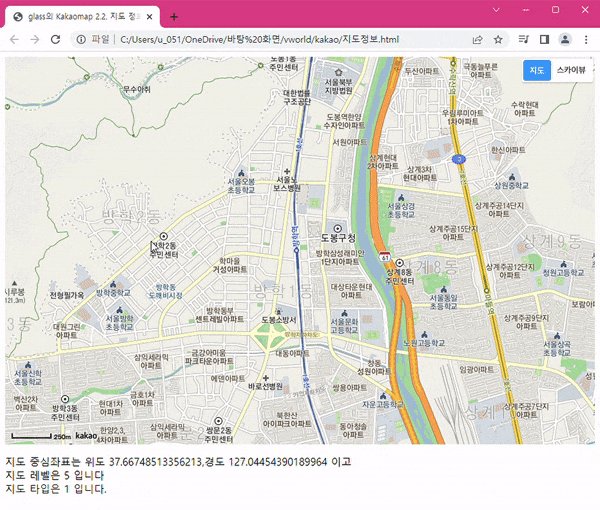
glass의 Kakaomap 2.2. 지도 정보 얻어오기
bongbongsam.github.io
지도정보 얻는 함수
<script>
function getInfo() {
var center = map.getCenter(); //현재중심좌표정보
var level = map.getLevel(); //현재레벨정보
var mapTypeId = map.getMapTypeId(); //지도타입정보
/*var bounds = map.getBounds(); //지도현재영역
var swLatLng = bounds.getSouthWest(); // 지도 위도정보
var neLatLng = bounds.getNorthEast(); //지도 경도정보
var boundsStr = bounds.toString(); //영역 문자열정보 ((남,서), (북,동)) 형식*/
var element = document.getElementById('message');
element.innerHTML = '지도 중심좌표는 위도 ' + center.getLat() + ',경도 ' + center.getLng() + ' 이고 <br> '
+'지도 레벨은 '+ level + ' 입니다 <br>지도 타입은 ' + mapTypeId + ' 입니다. <br>';
}
</script>element.innerHTML을 사용하여 검색된 정보
<script>
function getInfo() {
var element = document.getElementById('message');
element.innerHTML = '지도 중심좌표는 위도 ' + center.getLat() + ',경도 ' + center.getLng() + ' 이고 <br> '
+'지도 레벨은 '+ level + ' 입니다 <br>지도 타입은 ' + mapTypeId + ' 입니다. <br>';
}
</script>위 정보를 "message" span 요소의 내용을 업데이트
<body>
<p><span id = "message"></span></p>
</body>
<script>
getInfo();
kakao.maps.event.addListener(map, 'dragend', getInfo);
kakao.maps.event.addListener(map, 'zoom_changed', getInfo);
kakao.maps.event.addListener(map, 'maptypeid_changed', getInfo);
</script>Events 종류
1) dragstart - 드래그를 시작할 때 발생
kakao.maps.event.addListener(map, 'dragstart', function() { /* do something*/ });
2) drag - 드래그를 하는 동안 발생
kakao.maps.event.addListener(map, 'drag', function() { /* do something*/ });
3) dragend - 드래그가 끝날 때 발생
kakao.maps.event.addListener(map, 'dragend', function() { /* do something*/ });
4) idle - 중심 좌표나 확대 수준이 변경되면 발생( 단, 애니메이션 도중에는 발생 안 함
kakao.maps.event.addListener(map, 'idle', function() { /* do something*/ });
5) tilesloaded - 확대 수준이 변경되거나 지도가 이동했을 때 타일 이미지 로드가 모두 완료되면 발생
(지도이동이 미세하기 일어나 타일 이미지 로드가 일어나지 않은 경우 발생 안 함)
kakao.maps.event.addListener(map, 'tilesloaded', function() { /* do something*/ });
6) maptypeid_changed - 지도 기본 타일(일반지도, 스카이뷰, 하이브리드)이 변경되면 발생
kakao.maps.event.addListener(map, 'maptypeid_changed', function() { /* do something*/ });
7) center_changed - 중심 좌표가 변경되면 발생
kakao.maps.event.addListener(map, 'center_changed', function() { alert('center changed!'); });
8) zoom_start - 확대 수준이 변경되기 직전 발생
kakao.maps.event.addListener(map, 'zoom_start', function() { alert('Map is going to zoom!'); });
9) zoom_changed - 확대 수준이 변경되면 발생
kakao.maps.event.addListener(map, 'zoom_changed', function() { alert('zoom changed!'); });
10) bounds_changed - 지도 영역이 변경되면 발생
kakao.maps.event.addListener(map, 'bounds_changed', function() { alert('bounds changed!'); });
11) click -지도를 클릭하면 발생 MouseEvent
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
var latlng = mouseEvent.latLng;
alert('click! ' + latlng.toString()); });
12) dblclick -지도를 더블클릭하면 발생 MouseEvent
kakao.maps.event.addListener(map, 'dblclick', function(mouseEvent) {
var latlng = mouseEvent.latLng;
alert('double click! ' + latlng.toString());});
13) rightclick -지도를 마우스 오른쪽 버튼으로 클릭하면 발생 MouseEvent
kakao.maps.event.addListener(map, 'rightclick', function(mouseEvent) {
var latlng = mouseEvent.latLng;
alert('right click! ' + latlng.toString()); });
14) mousemove -지도에서 마우스 커서를 이동하면 발생 MouseEvent
kakao.maps.event.addListener(map, 'mousemove', function(mouseEvent) { /* do something*/ });
2.3. 지도 컨트롤 올리기 (기본 컨트롤, 사용자 컨트롤 올리기)
2.3 지도 컨트롤 올리기는 2.2 지도 정보 얻어오기 코드에 추가해 보겠다.
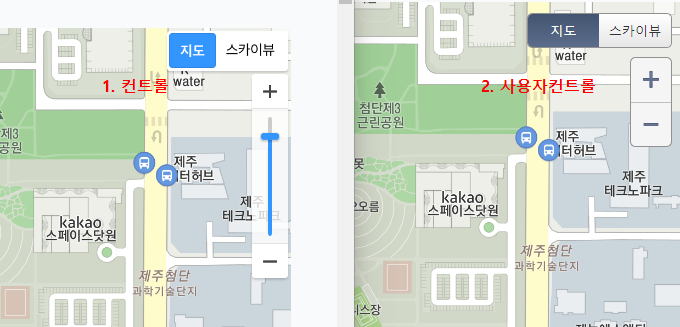
지도 컨트롤은 아래와 같은 종류가 있다.

나는 개인적으로 1번의 컨트롤이 더 맘에 들지만(_코드가 짧아서 좋음)
지금은 해보는 단계이니 두 개 다 해보겠음.

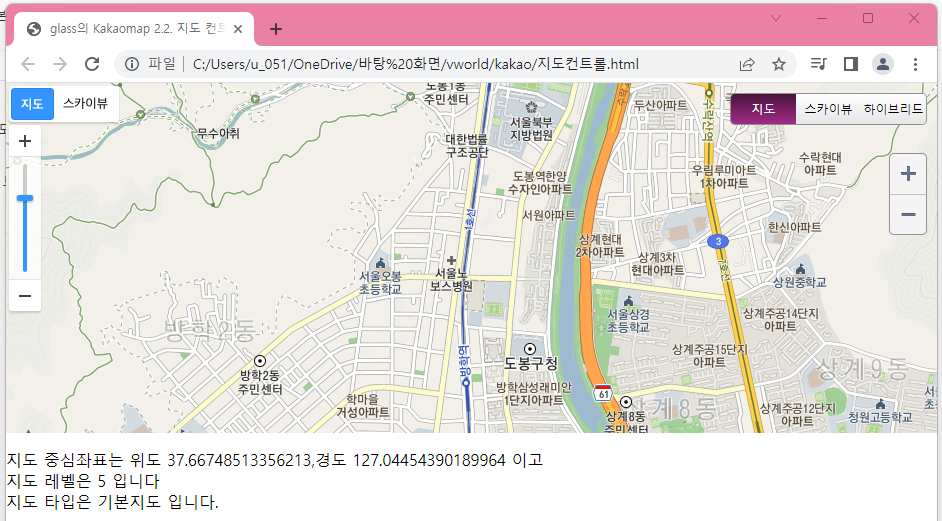
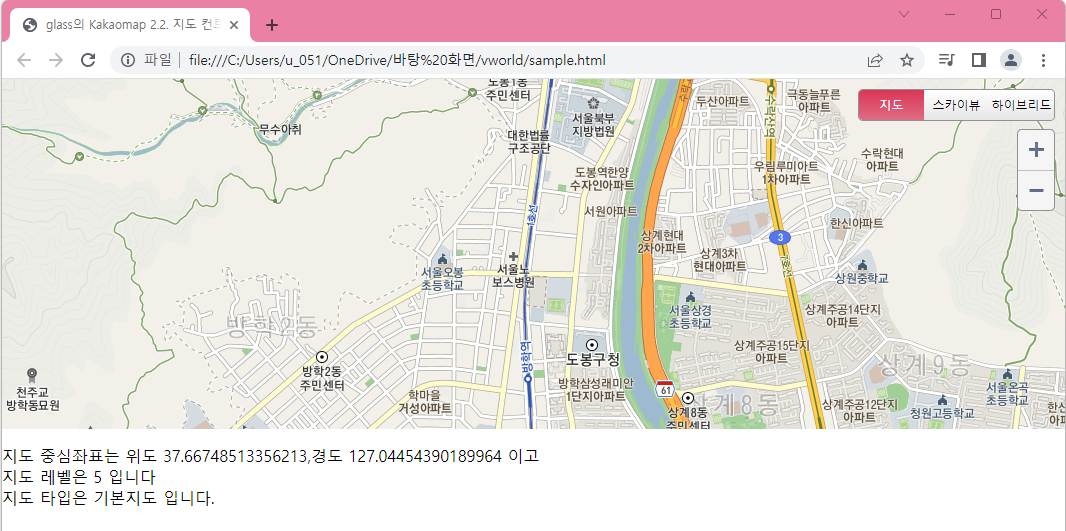
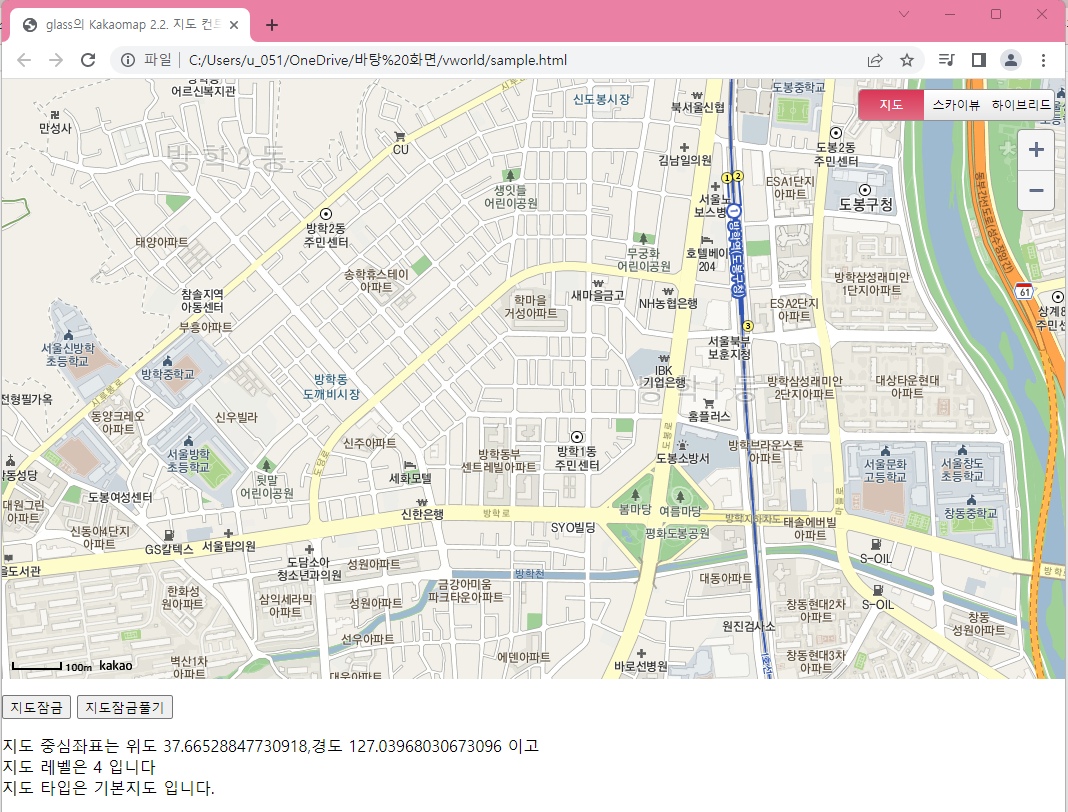
▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
https://bongbongsam.github.io/kakao/지도컨트롤.html
glass의 Kakaomap 2.2. 지도 컨트롤
bongbongsam.github.io
( 1 ) Control
1) MapTypeControl
2.2에서 지도타입의 컨트롤을 생성하는 코드는 아래와 같았다. 이는 1번 기본 컨트롤 생성 코드
<script>
var mapTypeControl = new kakao.maps.MapTypeControl(); //지도타입 컨트롤을 생성
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT); // 지도 타입 컨트롤을 오른쪽 상단에 표시
</script>
줌컨트롤 생성코드는 아래와 같음
2) ZoomControl

<script>
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
</script>
( 2 ) Custom Control
컨트롤코드를 작성할 때 Style 코드를 만들어 줘야 함..
1) Custom Style 코드 생성
<head>
<style>
html, body {width:100%;height:100%;margin:0;padding:0;}
.map_wrap {position:relative;overflow:hidden;width:100%;height:600px;}
.radius_border{border:1px solid #919191;border-radius:5px;}
.custom_typecontrol {position:absolute;top:10px;right:10px;overflow:hidden;
width:195px;height:30px;margin:0;padding:0;z-index:1;font-size:12px;font-family:'Malgun Gothic', '맑은 고딕', sans-serif;}
.custom_typecontrol span {display:block;width:65px;height:30px;float:left;text-align:center;line-height:30px;cursor:pointer;}
.custom_typecontrol .btn {background:#fff;background:linear-gradient(#fff, #e6e6e6);}
.custom_typecontrol .btn:hover {background:#f5f5f5;background:linear-gradient(#f5f5f5,#e3e3e3);}
.custom_typecontrol .btn:active {background:#e6e6e6;background:linear-gradient(#e6e6e6, #fff);}
.custom_typecontrol .selected_btn {color:#fff;background:#a32b87;background:linear-gradient(#48143c, #a32b87);}
.custom_typecontrol .selected_btn:hover {color:#fff;}
.custom_zoomcontrol {position:absolute;top:70px;right:10px;width:36px;height:80px;overflow:hidden;z-index:1;background-color:#f5f5f5;}
.custom_zoomcontrol span {display:block;width:36px;height:40px;text-align:center;cursor:pointer;}
.custom_zoomcontrol span img {width:15px;height:15px;padding:12px 0;border:none;}
.custom_zoomcontrol span:first-child{border-bottom:1px solid #bfbfbf;}
</style>
</head>위설정에서 버튼 한 개당 65px 나는 버튼을 3개 만들 거임.
2) Control Botton Div
지도를 표시하는 영역에 컨트롤버튼을 추가해야 함
<div class="map_wrap">
<div id="map" style="width:100% ;height:600px;"></div>
<!-- 지도타입 컨트롤 div 입니다 -->
<div class="custom_typecontrol radius_border">
<span id="btnRoadmap" class="selected_btn" onclick="setMapType('roadmap')">지도</span>
<span id="btnSkyview" class="btn" onclick="setMapType('skyview')">스카이뷰</span>
<span id="btnHybrid" class="btn" onclick="setMapType('hybrid')">하이브리드</span>
</div>
<!-- 지도 확대, 축소 컨트롤 div 입니다 -->
<div class="custom_zoomcontrol radius_border">
<span onclick="zoomIn()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_plus.png" alt="확대"></span>
<span onclick="zoomOut()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_minus.png" alt="축소"></span>
</div>
</div>
<p><span id = "message"></span></p>
//지도표시영역의 밖이니깐 <div class="map_wrap">밖에 쓰기지도를 로드할 때 컨트롤의 타입이 나타날 수 있는 함수를 넣어야 함.
<script>
// 지도타입 컨트롤의 지도 또는 스카이뷰 버튼을 클릭하면 호출되어 지도타입을 바꾸는 함수입니다
function setMapType(maptype) {
var roadmapControl = document.getElementById('btnRoadmap');
var skyviewControl = document.getElementById('btnSkyview');
var hybridControl = document.getElementById('btnHybrid');
roadmapControl.className = 'btn';
skyviewControl.className = 'btn';
hybridControl.className = 'btn';
if (maptype === 'roadmap') {
map.setMapTypeId(kakao.maps.MapTypeId.ROADMAP);
roadmapControl.className = 'selected_btn';
} else if (maptype === 'skyview') {
map.setMapTypeId(kakao.maps.MapTypeId.SKYVIEW);
skyviewControl.className = 'selected_btn';
} else if (maptype === 'hybrid') {
map.setMapTypeId(kakao.maps.MapTypeId.HYBRID);
hybridControl.className = 'selected_btn';
}
getInfo();
}
</script>나는 여기서 나만의 컨트롤 색상을 적용해서 이쁜 핑쿠핑쿠컨트롤로 하겠음

전체코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>glass의 Kakaomap 2.2. 지도 컨트롤</title>
<style>
html, body {width:100%;height:100%;margin:0;padding:0;}
.map_wrap {position:relative;overflow:hidden;width:100%;height:600px;}
.radius_border{border:1px solid #919191;border-radius:5px;}
.custom_typecontrol {position:absolute;top:10px;right:10px;overflow:hidden;
width:195px;height:30px;margin:0;padding:0;z-index:1;font-size:12px;font-family:'Malgun Gothic', '맑은 고딕', sans-serif;}
.custom_typecontrol span {display:block;width:65px;height:30px;float:left;text-align:center;line-height:30px;cursor:pointer;}
.custom_typecontrol .btn {background:#fff;background:linear-gradient(#fff, #e6e6e6);}
.custom_typecontrol .btn:hover {background:#f5f5f5;background:linear-gradient(#f5f5f5,#e3e3e3);}
.custom_typecontrol .btn:active {background:#e6e6e6;background:linear-gradient(#e6e6e6, #fff);}
.custom_typecontrol .selected_btn {color:#fff;background:#e06c83;background:linear-gradient(#da3656, #e06c83);}
.custom_typecontrol .selected_btn:hover {color:#fff;}
.custom_zoomcontrol {position:absolute;top:50px;right:10px;width:36px;height:80px;overflow:hidden;z-index:1;background-color:#f5f5f5;}
.custom_zoomcontrol span {display:block;width:36px;height:40px;text-align:center;cursor:pointer;}
.custom_zoomcontrol span img {width:15px;height:15px;padding:12px 0;border:none;}
.custom_zoomcontrol span:first-child{border-bottom:1px solid #bfbfbf;}
</style>
</head>
<body>
<div class="map_wrap">
<div id="map" style="width:100% ;height:100%;"></div>
<!-- 지도타입 컨트롤 div -->
<div class="custom_typecontrol radius_border">
<span id="btnRoadmap" class="selected_btn" onclick="setMapType('roadmap')">지도</span>
<span id="btnSkyview" class="btn" onclick="setMapType('skyview')">스카이뷰</span>
<span id="btnHybrid" class="btn" onclick="setMapType('hybrid')">하이브리드</span>
</div>
<!-- 지도 확대, 축소 컨트롤 div -->
<div class="custom_zoomcontrol radius_border">
<span onclick="zoomIn()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_plus.png" alt="확대"></span>
<span onclick="zoomOut()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_minus.png" alt="축소"></span>
</div>
</div>
<!----화면출력---->
<p><span id = "message"></span></p>
<script type="text/javascript" src=" https://dapi.kakao.com/v2/maps/sdk.js?appkey=18b3fb379d9a4e523f45861623d0dee1 "></script>
<script>
var options = {
center: new kakao.maps.LatLng(37.667503, 127.044575), //기본지도로드 중심좌표:방학역
level: 5
};
var map = new kakao.maps.Map(document.getElementById('map'), options);
/*----이벤트----*/
getInfo();
kakao.maps.event.addListener(map, 'dragend', getInfo);
kakao.maps.event.addListener(map, 'zoom_changed', getInfo);
kakao.maps.event.addListener(map, 'maptypeid_changed', getInfo);
/*----지도타입 컨트롤----*/
// 지도타입 컨트롤의 지도 또는 스카이뷰 버튼을 클릭하면 호출되어 지도타입을 바꾸는 함수
function setMapType(maptype) {
var roadmapControl = document.getElementById('btnRoadmap');
var skyviewControl = document.getElementById('btnSkyview');
var hybridControl = document.getElementById('btnHybrid');
roadmapControl.className = 'btn';
skyviewControl.className = 'btn';
hybridControl.className = 'btn';
if (maptype === 'roadmap') {
map.setMapTypeId(kakao.maps.MapTypeId.ROADMAP);
roadmapControl.className = 'selected_btn';
} else if (maptype === 'skyview') {
map.setMapTypeId(kakao.maps.MapTypeId.SKYVIEW);
skyviewControl.className = 'selected_btn';
} else if (maptype === 'hybrid') {
map.setMapTypeId(kakao.maps.MapTypeId.HYBRID);
hybridControl.className = 'selected_btn';
}
getInfo();
}
/*----줌 컨트롤----*/
function zoomIn() { // 지도 확대, 축소 컨트롤에서 확대 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
map.setLevel(map.getLevel() - 1);
getInfo();}
function zoomOut() { // 지도 확대, 축소 컨트롤에서 축소 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
map.setLevel(map.getLevel() + 1);
getInfo();}
/*----정보함수----*/
function getInfo() {
var center = map.getCenter(); //현재중심좌표정보
var level = map.getLevel(); //현재레벨정보
var mapTypeId = map.getMapTypeId(); //지도타입정보
/*var bounds = map.getBounds(); //지도현재영역
var swLatLng = bounds.getSouthWest(); // 지도 위도정보
var neLatLng = bounds.getNorthEast(); //지도 경도정보
var boundsStr = bounds.toString(); //영역 문자열정보 ((남,서), (북,동)) 형식*/
if (mapTypeId=='1'){mapTypeId='기본지도'}
else if (mapTypeId=='2'){mapTypeId='스카이뷰'}
else if (mapTypeId=='3'){mapTypeId='하이브리드'}
/*----화면출력----*/
var element = document.getElementById('message');
element.innerHTML = '지도 중심좌표는 위도 ' + center.getLat() + ',경도 ' + center.getLng() + ' 이고 <br> '
+'지도 레벨은 '+ level + ' 입니다 <br>지도 타입은 ' + mapTypeId + ' 입니다. <br>';
}
</script>
</body>
</html>
2.4. 지도 잠그기
지도를 잠그기 위해선 마우스 이동, 및 확대 축소 기능이 되지 않아야 함

위 전체 코드에서 버튼에 대한 코드만 추가하겠음
setDraggable(draggable)
마우스 드래그와 모바일 터치를 이용한 지도 이동 가능 여부를 설정
map.setDraggable(false);setZoomable(zoomable)
마우스 휠과 모바일 터치를 이용한 지도 확대, 축소 가능 여부를 설정(지도 객체 함수 호출을 통한 확대, 축소는 동작.)
// 지도의 마우스 휠, 모바일 터치를 이용한 확대, 축소 기능을 막는다.
map.setZoomable(false);
// 지도 객체 함수 호출을 통한 확대, 축소는 동작한다.
map.setLevel(3);
▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
glass의 Kakaomap 2.4. 지도 잠금
bongbongsam.github.io
2.5. 교통정보·로드뷰·지형도·연속지적도 올리기 - OverlayMapTypeId(mapTypeId)

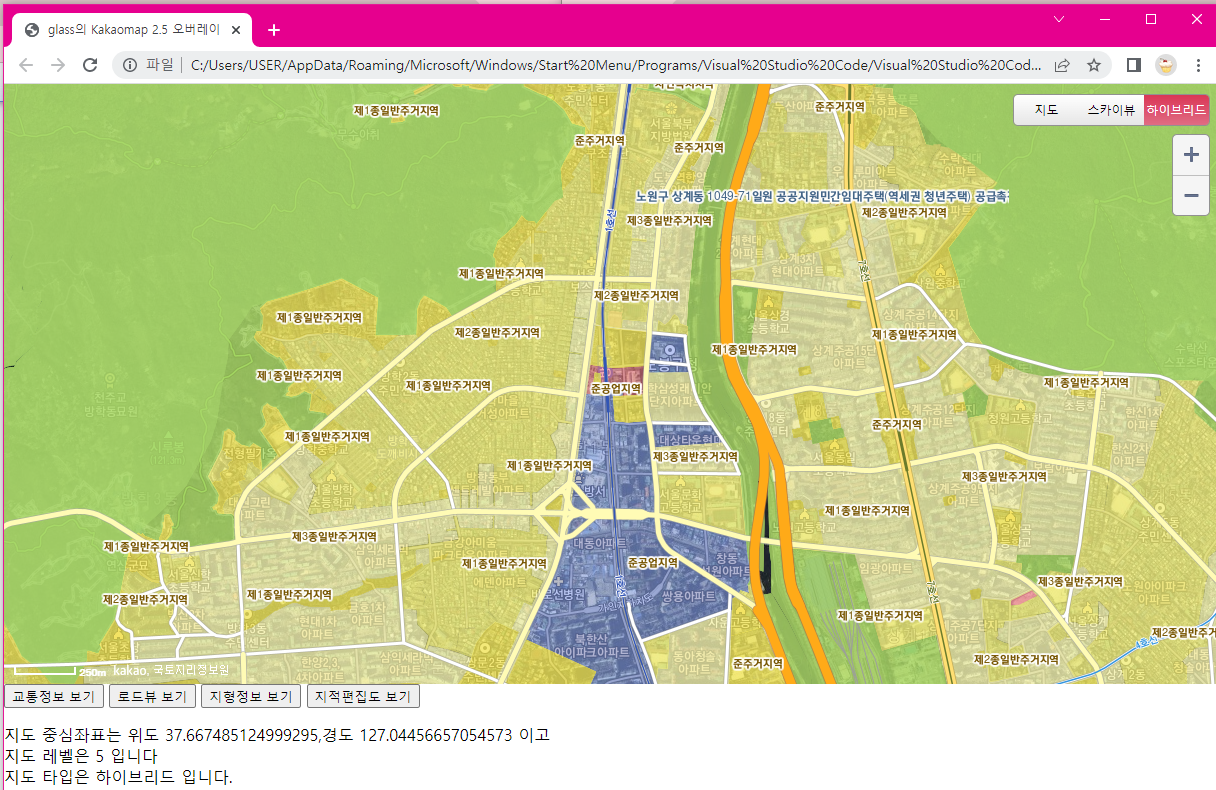
▼▼▼웹페이지로 결과 바로 보기-KAKAO▼▼▼
https://bongbongsam.github.io/kakao/오버레이.html
glass의 Kakaomap 2.5 오버레이
bongbongsam.github.io
'Wep Map > Kakao 지도 API' 카테고리의 다른 글
| 지도 API 활용 - Kakaomap 활용 [지도 잠금] (0) | 2023.05.23 |
|---|---|
| 지도 API 활용 - Kakaomap 활용 [기본 컨트롤, 사용자 컨트롤 올리기] (0) | 2023.05.23 |
| 지도 API 활용 - Kakaomap 활용 [페이지에 중심좌표 및 정보 나타내기] (0) | 2023.05.23 |
| 지도 API 활용 - Kakaomap 활용 [지도이동·확대·축소] (0) | 2023.05.22 |
| 지도 API 활용 - 2D 지도(기본지도로드) (0) | 2023.05.17 |



